Compatibilité Joomla! ![]()
![]()
Nous allons voir comment obtenir des sous-menus qui s'affichent lorsque le lien de menu parent est actif, ou un effet de menu déroulant (avec le module Maximenu_CK par exemple).
Le principe est simple, c'est la base de création d'un menu, il suffit de donner les bons paramètres au bon endroit.
Création des premiers items de menu dans Joomla!
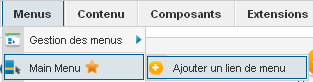
Dans l'administration de votre site Joomla! allez dans
Menu -> [VOTREMENU] -> Ajouter un lien de menu

On arrive sur la page de gestion du menu. Il faut maintenant créer les premiers items (les parents) qui seront au niveau le plus haut du menu. Pour cela cliquez sur l'icone 'Nouveau'

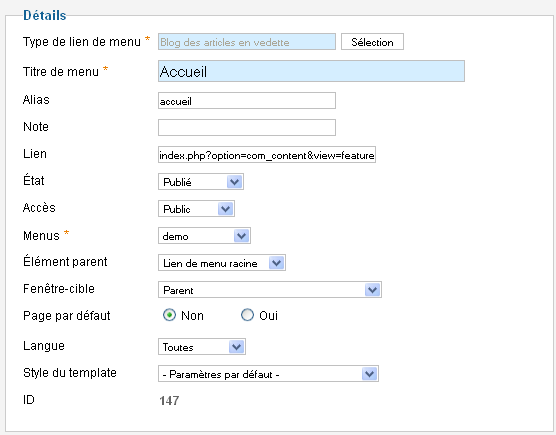
Ensuite il faut remplir les champs marqués d'une étoile rouge *,choisissez le type de lien dans la liste, donnez un nom au lien et renseignez les options qui vont semblent utiles. Voici l'aperçu du lien de ma page d'accueil :

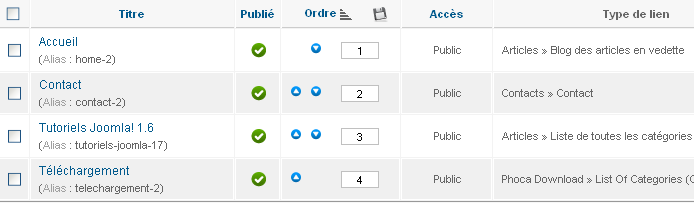
On répète l'opération jusqu'à avoir un menu avec tous les items du premier niveau. Voici l'aperçu de mon menu :

Création des items de sous-menu
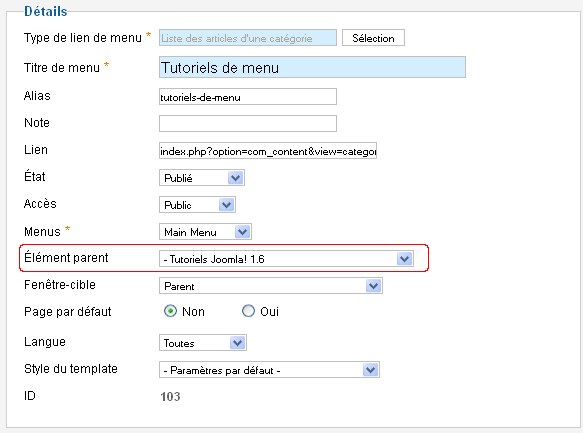
Pour créer un sous-menu, il faut créer un nouvel item et renseigner les champs comme précédemment. En plus il faut sélectionner le parent dans l'option 'Element parent'.
Par exemple pour créer le lien 'Tutoriels de menu' sous le parent 'Tutoriels Joomla! 1.6', voici la configuration nécessaire :

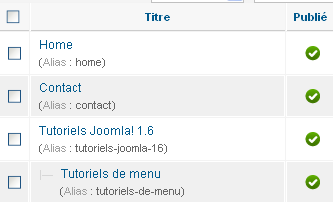
Après avoir enregistré on obtient la structure de menu suivante :

Et voilà, nous avons fini la création de note menu, on se retrouve avec 2 niveaux de liens de menu et on peut répéter l'opération à l'infini en sélectionnant dans la liste l'élément parent en dessous duquel on veut créer le nouvel item.


