Compatibilité Joomla! ![]()
On peut chercher à créer un menu type Coverflow comme sur les Macs, fameux ordinateurs de la société Apple. Les Macs sont bien connus pour avoir des effets et des menus sympas et que l'on essaie souvent de reproduire sur son site. Maintenant c'est possible avec le module mooCoverFlow_CK pour Joomla! 1.6.
Voici deux démos du module mooCoverFlow_CK, l'un pour créer un menu image qui pointe vers les liens des pages (double cliquez sur les images pour ouvrir les liens), l'autre pour créer un album qui ouvre les images en grand dans une lightbox avec titre et description lorsque l'on double clique.
Double cliquez sur les images pour les ouvrir dans une lightbox.
Suivons les étapes pour la création du coverflow.
Création du menu images
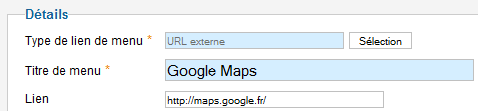
Il faut créer un menu sur votre site Joomla!. Dans ce menu créez un item en définissant ses propriétés (titre, type de lien, lien, etc...). Le titre du menu est utilisé pour le titre de la vignette (si l'option est activée dans l'administration du module).

Le lien est utilisé si on double clique sur l'image pour rediriger la page.
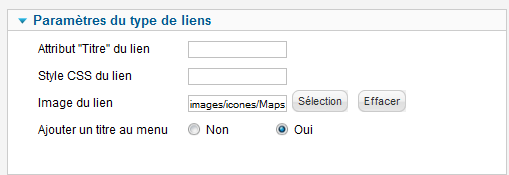
Ensuite il faut définir l'image qui sera utilisée par le module. On la choisit dans les 'paramètres du type de liens' : 'Image du lien', cliiquez sur 'Sélection' puis choisissez l'image sur votre serveur et cliquez sur 'Insérer'.

Publication du module
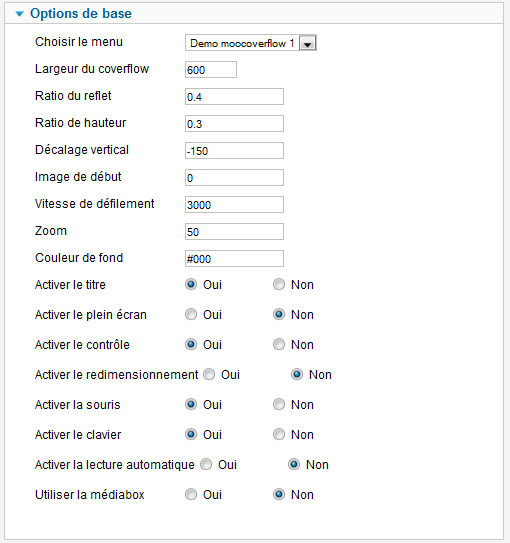
On installe le module et on le publie dans une position du template. Les paramètres utilisés pour la première démo du menu sont les suivants :

J'ai réglé les paramètres de ratio, de zoom et de décalage vertical pour adapter à la taille des vignettes afin d'avoir le meilleur rendu. On peut jouer sur ces trois paramètres essentiellement pour les tailles voulues.
Création de la démo album
La deuxième démo utilise la puissance du système de menu Joomla! couplé à la souplesse du module mooCoverFlow_CK. On peut choisir d'utiliser l'option 'Utiliser la médiabox' pour afficher les images dans une lightbox. Pour cela vous devez avoir installé et publié le plugin système Mediabox_CK.
Pour obtenir le tutoriel complet de la démo album et pour apprendre à personnaliser les styles du module, vous pouvez télécharger la documentation du module mooCoverFlow_CK


