Compatibilité Joomla! ![]()
Une demande qui revient souvent sur le forum joomla.fr concerne l'utilisation du module Maximenu_CK avec le template JA-Purity II. Etant donné que le template est déjà fourni avec un Mega menu en topmenu horizontal, je vais vous guider à travers ce petit tutoriel pour implémenter le Maximenu_CK dans la colonne de gauche.
Installation et paramétrage
Tout d'abord vous devez installer le template JA-Purity II et son plugin et l'assigner dans la gestion de vos templates dans l'administration de votre site Joomla!. Pensez aussi à activer le plugin Jat3.
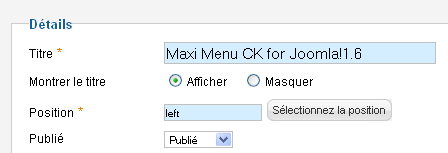
Ensuite vous devez installer le module Maximenu_CK et le publier en position 'left'. Aperçu de l'administration du module :

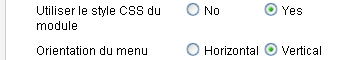
Choisissez ensuite l'orientation vertical pour pour pouvoir l'utiliser correctement dans la colonne. Dans mon exemple je me base sur les CSS intégrés au thème par défaut du module Maximenu_CK.

Une fois installé et configuré, vous devez voir le menu dans la colonne de gauche, mais les sous-menus ne se déroulent pas au survol de la souris. Il faut modifier les CSS du template.
Pour créer des sous-menus suivez le tutoriel de création de sous-menus pour Joomla! 1.6.
Modification du template JA-Purity II
Dans le répertoire du template, cherchez et ouvrez le fichier
[MONSITE]/templates/ja_purity_ii/css/layout.css
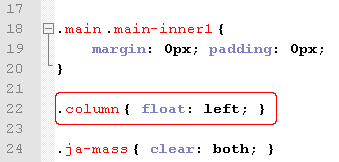
allez à la ligne 22 :
.column { overflow: hidden; float: left; }Supprimez la propriété 'overflow:hidden;'.

Répétez la même opération dans le fichier
[MONSITE]/plugins/system/jat3/jat3/base-themes/default/css/layout.css
à la ligne 17, supprimez 'overflow:hidden;'.
Ensuite cherchez et ouvrez le fichier
[MONSITE]/templates/ja_purity_ii/css/template.css
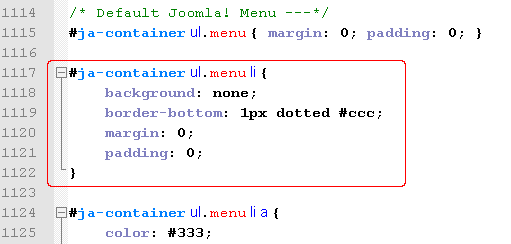
allez à la ligne 1117 à 1123 :
#ja-container ul.menu li {
background: none;
border-bottom: 1px dotted #ccc;
margin: 0;
overflow: hidden;
padding: 0;
}Supprimez la propriété 'overflow:hidden;'.

Et pour finir cherchez et ouvrez le fichier
[MONSITE]/plugins/system/jat3/jat3/base-themes/default/css/template.css
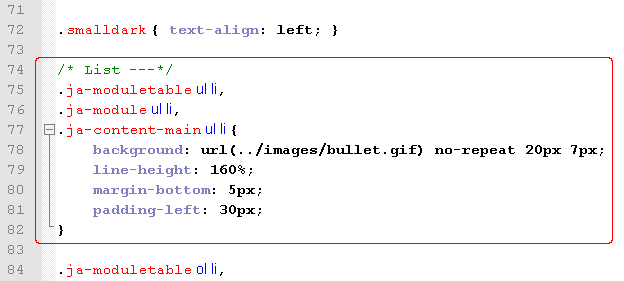
allez à la ligne 75 à 83 :
.ja-moduletable ul li,
.ja-module ul li,
.ja-content-main ul li {
background: url(../images/bullet.gif) no-repeat 20px 7px;
line-height: 160%;
margin-bottom: 5px;
overflow: hidden;
padding-left: 30px;
}Supprimez la propriété 'overflow:hidden;'.

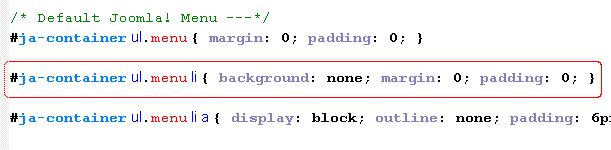
Puis à la ligne 1025
#ja-container ul.menu li { background: none; margin: 0; overflow: hidden; padding: 0; }Supprimez la propriété 'overflow:hidden;'.

Et voilà, le menu peut maintenant se dérouler de la gauche vers la droite lorsque l'on survole les éléments parent. Le framework JAT3 est assez complexe et les modifications CSS ne sont pas simples à effectuer, comme vous l'avez constaté il faut modifier le template et le plugin associé pour arriver au résultat.
Dans la plupart des cas lorsqu'il y a un problème de déroulement du Maximenu c'est le template qui crée des interférences, et dans environ 90% des cas c'est la propriété 'overflow:hidden;' qui en est la cause.


