Dans votre site Joomla! vous pouvea ajouter une Lightbox à vos liens. Une Lightbox est une fenêtre modale qui s'ouvre sans quitter la page sur laquelle vous êtes et qui permet d'afficher du contenu sans que le visiteur ne se perde dans votre site.
Dans votre site Joomla! vous pouvea ajouter une Lightbox à vos liens. Une Lightbox est une fenêtre modale qui s'ouvre sans quitter la page sur laquelle vous êtes et qui permet d'afficher du contenu sans que le visiteur ne se perde dans votre site.
C'est très utile par exemple pour afficher des images en grande taille à partir d'un clic sur la miniature, ou alors des vidéos depuis un lien texte. Bref on peut envisager des tas de scénarios où l'utilisation d'une Lightbox devient indispensable.
Mais à l'époque actuelle il faut tenir compte de l'utlisation de ce genre de technologie avec les appareils mobiles tels que téléhphones et tabllettes. On pense souvent à créer un template responsive avec un menu qui s'ouvre lorsque l'on clique sur une icône, le tout qui réagit aux écrans tactiles. Mais qu'en est-il des Lightbox ?
Hé bien il existe Mediabox CK qui est une Lightbox conçue pour être responsive et qui fonctionne avec les appareils mobiles.
On peut choisir deux type d'activation du comportement mobile :
- Detection basée sur la résolution : renseignez la résolution en px en dessous de laquelle la lightbox change d'apparence pour s'adapter aux mobiles
- Detection basée sur la détection matérielle : téléphone et tablette, ou seulement téléphone
Lorsque la Mediabox détecte qu'elle se trouve sur un appareil mobile, elle change automatiquement d'allure pour laisser l'image s'afficher en plein écran avec des boutons de contrôle plus gros pour permettre une utilisation tactile.
Aspect Responsive design
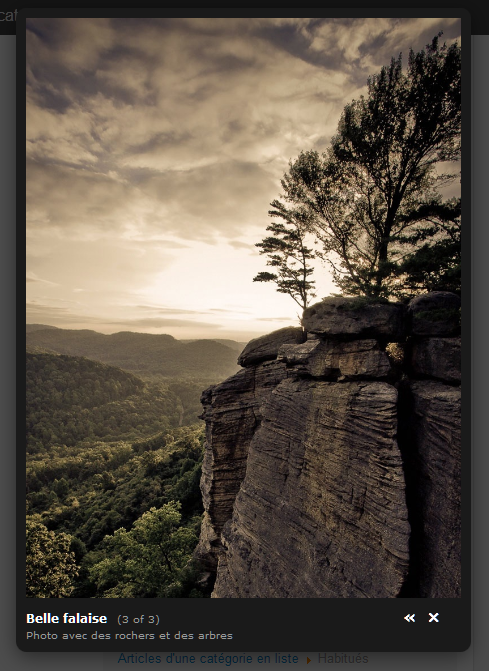
| Aperçu de la Mediabox en mode bureau/ordinateur | Aperçu de la Mediabox en mode mobile |
|
|
Contrôle tactile
Lorsque vous utilisez Mediabox CK sur un appareil tactile, vous pouvez utiliser vois doigts pour naviguer entre les images et contrôler les actions.
- Glissez vers la gauche ou la droite pour passer d'une image à l'autre (en mode album)
- Touchez / tapez pour l'image pour zoomer et dézoomer
- Une fois l'image zoomée, utilisez vos doigts pour déplacer la zone visible
| Glissez vers la gauche ou la droite pour passer d'une image à l'autre | Touchez / tapez pour l'image pour zoomer et dézoomer | Une fois l'image zoomée, utilisez vos doigts pour déplacer la zone visible |
|
|
|
Et avec tout ça vous vous demandez comment on l'utilise ?
Il existe plusieurs méthodes :
- Edition HTML pour ajouter les attributs sur les liens
- Utilisation du gestionnaire de lien de votre éditeur (s'il permet d'ajouter un "rel" qui prend la valeur "lightbox")
- Utilisation d'un bouton spécifique dans l'éditeur, bouton qui est fournit avec la version Pro du plugin
- Utilisation de tag {mediabox} n'importe où dans le site, dans un article ou ailleurs. Le tag est automatiquement transformé lors du rendu de la page en un lien Lightbox
si vous vous en savoir plus sur les possibilités d'utilisation je vous invite à lire l'intégralité des informations données sur Joomlack
http://www.joomlack.fr/extensions-joomla/mediabox-ck