Une question qui revient souvent dans l'utilisation de Joomla! et de ses templates, c'est 'Comment insérer une position de module dans mon template ?'. Hé bien on va voir ça ensemble, mais ce qu'il faut savoir c'est que cette démarche n'est pas forcément simple.
En effet pour insérer un emplacement de module il faut :
- savoir dans quel template on travaille, en fonction de celui-ci la méthode et les noms peuvent varier
- savoir où on veut insérer le nouveau module
- avoir des connaissances en langage HTML et CSS pour positionner et styler ses éléments
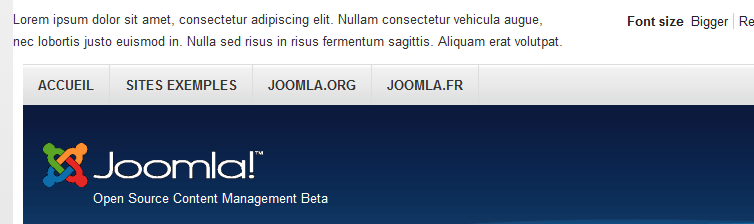
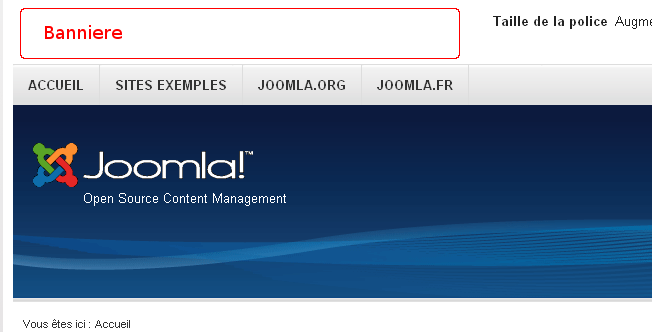
Pour mon tutoriel je vais utiliser le template 'Beez20' fourni nativement avec Joomla!1.6. Je vais y ajouter une position 'banniere' pour pouvoir y placer un logo, une pub ou autre. Voici l'aperçu de l'emplacement que j'ai choisi :

Fichier 'index.php'
Dans le répertoire du template à modifier, on édite le fichier 'index.php'. Le plus difficile est de savoir à quel endroit on insère le nouveau code HTML. C'est là qu'intervient votre expérience et vos connaissances en HTML et CSS.
Pour vous aider je vous conseille d'utiliser des outils comme Webdeveloper ou Firebug qui sont des extensions pour Firefox et qui permettent d'identifier les éléments HTML et CSS d'une page web.
Le code que l'on va insérer ajoute un bloc <div> dans lequel on charge l'appel à un module Joomla!.
<div id="banniere">
<jdoc:include type="modules" name="banniere" style="xhtml" />
</div>
Ici j'utilise un style="xhtml" qui permet d'avoir une architecture simple avec un titre de module s'il est activé dans l'administration. On insère le code ci-dessus juste après l'ouverture de la balise <div id="header">.
Si vous voulez approfondir vos connaissances sur les appels Jdoc et les styles de modules, vous pouvez vous procurez mon eBook sur la création de templates Joomla!.
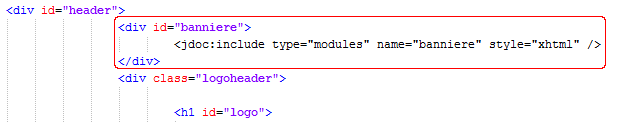
Voici l'aperçu de ce que vous devriez avoir dans votre éditeur :

<div id="banniere"> : c'est le bloc qui englobe le module et qu'on va piloter avec les CSS. Je lui attribue un id "banniere" pour l'identifier facilement
name="banniere" : c'est le nom de la position du module, la position sera listée dans l'administration des modules dès qu'on l'aura ajoutée au fichier XML
Fichier 'templateDetails.xml'
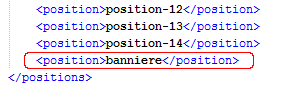
On édite ensuite le fichier 'templateDetails.xml' et on cherche les lignes de déclaration des positions. Elles sont comprises entre les tags <positions> et </positions>. L'ordre n'a pas d'importance, on ajoute simplement notre nouvelle position à la fin :
<position>banniere</position>
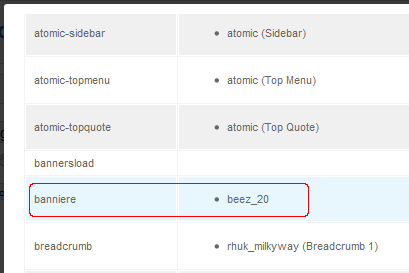
Et voici le résultat en images :

On peut donc maintenant retrouver la nouvelle position créée dans l'administration des modules lorsque l'on clique sur le bouton 'Sélectionner la position'.

Voilà on a fini de travailler avec le fichier XML, passons à la suite.
Fichier 'template.css'
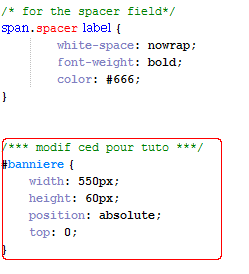
Dans le dossier 'css' du template on cherche et on édite le fichier 'template.css'. Là encore ce sont vos connaissances et votre maitrise des techniques CSS qui vous permettront d'arriver au résultat escompté. Dans mon exemple, voici les styles CSS que j'utilise pour placer mon module en haut à gauche sur une hauteur de 60px et une largeur de 550px, le tout sans modifier le positionnement des autres éléments (grâce à la propriété 'position:absolute;').
#banniere {
width: 550px;
height: 60px;
position: absolute;
top: 0;
}
On place le code à la fin du fichier, comme ceci :

Publication du module
Maintenant qu'on a modifié nos fichiers il ne nous reste plus qu'à créer et publier le module. On publie le module dans la position 'banniere' et il apparait maintenant sur notre page à l'emplacement désiré. Et notre résultat en images, on voit bien notre nouveau module qui se charge dans la page :