Compatibilité Joomla! ![]()
On va suivre à travers ce tutoriel les étapes de création d'un module pour Joomla! 1.6. Voici le petit cahier des charges du projet :
- affichage du nom ou identifiant de l'utilisateur connecté
- affichage d'un message d'accueil en deux langues FR et EN
- affichage de l'heure courante et de la date d'enregistrement de l'utilisateur
Ca ne parait pas bien compliqué, mais grâce à ce cahier des charges on va devoir créer la structure MVC pour les dossiers et fichiers, faire appel à l'API Joomla! pour récupérer les infos de l'utilisateur et de la date, puis construire une architecture multilingue avec des fichiers de langue pour les traductions des termes.
La première des choses à faire est de définir un nom pour notre module : mod_getuserCK
Structure de fichiers
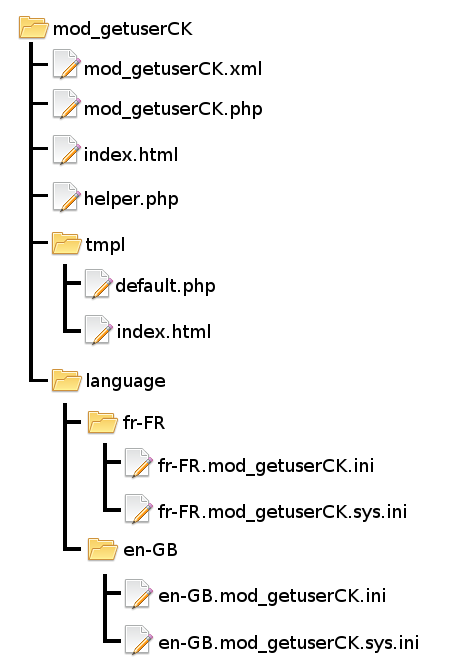
Le dossier principal s'appelera comme notre module : mod_getuserCK, il va contenir la structure MVC (Model View Controller) :
mod_getuserCK.php : le controlleur
C'est le point d'entrée du module, c'est lui qui contrôle les actions. Il charge le modèle et récupère les données pour les injecter dans la vue.
helper.php : le modèle
C'est lui qui va stocker toutes les fonctions pour traiter les informations et renvoyer des données utilisables par la vue. Ses fonctions sont appelées par le controlleur.
default.php : la vue
La vue, elle crée la structure HTML qui sera visible sur le site et dans laquelle les données issues du controlleur seront placées et affichées.
mod_getuserCK.xml : le manifest
Le fichier XML ne fait pas réellement partie du MVC mais est obligatoire dans le fonctionnement de Joomla!. Il va lister les fichiers à installer sur le site, et lister les paramètres que l'on retrouvera dans l'administration du module.
Ne pas oublier de mettre un fichier 'index.html' dans tous les dossiers pour éviter qu'une personne mal intentionnée ne puisse voir la structure de fichiers. Le fichier contient uniquement cette ligne : <html><body></body></html>
Aperçu de la structure de fichiers d'un module Joomla!

Fichier 'mod_getuser_CK.xml'
Le fichier XML permet d'installer le module dans Joomla! et stocke les informations sur l'extension, son auteur, etc... C'est aussi lui qui va lister les paramètres disponibles dans l'administration du module. Voyons cela plus en détail :
Balises globales du fichier
Tout d'abord il faut déclarer que l'on se trouve dans un fichier XML qui permet l'installation d'un module Joomla! en version 1.6.
<?xml version="1.0" encoding="utf-8"?>
<extension
type="module"
version="1.6.0"
method="upgrade">
... contenu du reste du fichier ...
</extension>
Tout le reste des balises se trouveront à l'intérieur de ces lignes.
Balises d'information
Ici ce ne sont que des informations non capitales à part le nom du module. Remplissez cette partie avec vos propres informations, c'est assez parlant pour se passer de commentaires.
<name>Module getUserCK</name> <author>Cédric KEIFLIN</author> <creationDate>février 2011</creationDate> <copyright>Cédric KEIFLIN</copyright> <license>GNU/GPL 3 http://www.gnu.org/licenses/gpl.html</license> <authorEmail>ced1870(at)gmail.com</authorEmail> <authorUrl>http://www.joomlack.fr</authorUrl> <version>1.0</version> <description>MOD_GETUSERCK_DESC</description>
Il y a tout de même une chose qu'il faut noter, c'est que pour la description on met un terme générique en majuscules et sans espaces que l'on retrouvera ensuite dans nos fichiers de langue pour la traduction en français et anglais.
Attention à bien encoder vos fichiers en utf-8 ! sinon votre module risque de ne pas vouloir s'installer.
Balises d'installation des fichiers
L'étape suivante consiste à lister tous les fichiers et dossiers qu'il faut installer sur le site pour faire fonctionner le module. Nous avons vu plus haut de quoi est composé la structure de fichiers et dossiers, il suffit donc juste de traduire cela en langage XML.
<files>
<filename module="mod_getuserCK">mod_getuserCK.php</filename>
<filename>index.html</filename>
<filename>helper.php</filename>
<folder>tmpl</folder>
</files>
<filename> : permet d'installer un fichier unique
<folder> : permet d'installer un dossier et les fichiers qu'il contient
Le fichier XML n'a pas à être listé, il s'installe de lui-même automatiquement. Pour les langues on va voir ça juste après.
Les fichiers de langue
Pour pouvoir ajouter des termes avec des traductions il faut installer des fichiers de traduction. Voici la méthode à ajouter dans le XML pour installer ces fichiers qui seront copiés dans le répertoire 'language' du site dans les dossiers des tags respectifs (en-GB, fr-FR, etc).
<languages folder="language"> <language tag="en-GB">en-GB/en-GB.mod_getuserCK.ini</language> <language tag="en-GB">en-GB/en-GB.mod_getuserCK.sys.ini</language> <language tag="fr-FR">fr-FR/fr-FR.mod_getuserCK.ini</language> <language tag="fr-FR">fr-FR/fr-FR.mod_getuserCK.sys.ini</language> </languages>
Les fichiers .sys.ini servent à la traduction des termes pendant la phase d'installation du module, les autres fichiers .ini servent à la traduction des termes dans la partie administration du module.
Les paramètres
Tout d'abord il faut que l'on définisse les paramètres que l'on va utiliser pour notre nouveau module.
- Un paramètre de sélection entre l'affichage du nom ou l'affichage de l'identifiant, sous forme de liste déroulante.
- Un autre paramètre de sélection sous forme de boutons radio pour choisir d'afficher ou non la date courante.
- Une zone de texte pour afficher un message supplémentaire à la fin du module
Voilà, on va donc utiliser trois paramètres différents pour couvrir un peu leur utilisation globale dans le développement avec Joomla! 1.6.
Vous pouvez trouver la liste des paramètres standards sur le wiki de Joomla.org.
Pour la sélection du paramètre du nom affiché, on utilise un paramètre de type 'list'.
Pour l'affichage de la date, on utilise un paramètre de type 'radio'.
Pour le message, on utilise un paramètre de type 'textarea'.
Le wiki liste les paramètres pour Joomla! 1.5, en 1.6 il faut remplacer 'param' par 'field'.
Voici donc le code complet à mettre dans notre fichier XML :
<config>
<fields name="params">
<fieldset name="basic">
<field
name="username"
type="list"
default="1"
label="MOD_GETUSERCK_USERNAME_LABEL"
description="MOD_GETUSERCK_USERNAME_DESC">
<option
value="1">MOD_GETUSERCK_USERNAME_1</option>
<option
value="0">MOD_GETUSERCK_USERNAME_2</option>
</field>
<field
name="showdate"
type="radio"
default="1"
label="MOD_GETUSERCK_DATE_LABEL"
description="MOD_GETUSERCK_DATE_DESC">
<option
value="1">JYES</option>
<option
value="0">JNO</option>
</field>
<field
name="posttext"
type="textarea"
rows="20" cols="25"
default=""
label="MOD_GETUSERCK_POSTTEXT_LABEL"
description="MOD_GETUSERCK_POSTTEXT_DESC" />
</fieldset>
</fields>
</config>
On a donc 3 champs : username, showdate et posttext.
Notons qu'on a utilisé des valeurs standards de Joomla! pour la traduciton des termes 'oui' et 'non', qui sont respectivement 'JYES' et 'JNO'. Tous les autres termes (labels, descriptions et nom des options) sont des termes que l'on va traduire dans les fichiers de langues. On veille donc à ce qu'ils soient uniques et qu'ils aient un nom représentatif.
C'est la fin du fichier XML. Une bonne partie de faite, mais il nous reste encore du pain sur la planche !
A partir de maintenant on peut faire un package zip de notre module avec les fichiers (vides) et le XML que l'on vient de créer. Le module est installable, même s'il renvoit une erreur, ceci nous permet maintenant de travailler directement sur le site de développement pour voir le résultat.
Fichier 'mod_getuserCK.php'
Ici on est dans le controlleur, c'est lui qui va charger le modèle et appeler la fonction qui génère les données, puis charger la vue. Le contenu du fichier est assez simple, il faut penser à la zone du copyright du fichier puis s'assurer que l'appel au controlleur vient bien de Joomla! :
<?php
/**
* @copyright Copyright (C) 2011 Cédric KEIFLIN alias ced1870
* http://www.ck-web-creation-alsace.com
* http://www.joomlack.fr
* Module getuserCK pour Joomla! 1.6
* @license GNU/GPL
**/
// no direct access
defined('_JEXEC') or die('Restricted access');Ensuite on charge le modèle en appelant le fichier 'helper.php' qui est dans notre dossier :
require_once (dirname(__FILE__).DS.'helper.php');
Pour la suite il faut un peu anticiper sur la fonction de notre modèle. On va l'appeler et récupérer les données dans une variable. Ce dont on a besoin c'est de récupérer le nom de l'utilisateur que l'on va afficher et la date de dernière connexion car le message d'accueil on le prend directement du paramètre, et pour l'heure courante on utilisera la fonction directement dans le fichier de vue. Dans le modèle on créera une fonction 'getUser' qui renverra les informations de l'utilisateur courant et on les stocke dans la variable '$user' :
$user = modgetuserCKHelper::getUser($params);
Pour finir on appelle le fichier de vue 'tmpl/default.php' qui traitera les informations pour les afficher.
require(JModuleHelper::getLayoutPath('mod_getuserCK'));
On ferme le fichier avec la balise de fermeture du PHP :
?>
Voilà on en a fini avec le controlleur, c'est surement la partie la plus simple.
Fichier 'helper.php'
Si on assimile le controlleur au cerveau de la bande, on pourrait dire que le modèle c'est le travailleur, celui qui rend tous les services et qui travaille avec les données. On recommence comme pour n'importe quel fichier avec le copyright et le contrôle d'accès pour la sécurité :
<?php
/**
* @copyright Copyright (C) 2011 Cédric KEIFLIN alias ced1870
* http://www.ck-web-creation-alsace.com
* http://www.joomlack.fr
* Module getuserCK pour Joomla! 1.6
* @license GNU/GPL
**/
// no direct access
defined('_JEXEC') or die('Restricted access');
Ensuite on crée la classe et la fonction qui est appelée par le controlleur et dans laquelle on va travailler.
class modgetuserCKHelper {
function getUser(&$params) {
jimport('joomla.application.module.helper');
... On va travailler ici ...
}
}
La classe est construite selon la règle suivante : class mod[NOMDUMODULE]Helper
Il faut également importer la classe de l'API Joomla! pour le module avec jimport('joomla.application.module.helper');
Le paramètre &$params permet d'injecter les paramètres du module que l'on pourra récupérer avec des fonctions natives de Joomla!.
On continue avec la fonction 'getUser' qui charge l'utilisateur courant et teste si c'est un utilisateur enregistré :
- si OUI : renvoit le nom ou l'identifiant en fonction du paramètre du module
- si NON : renvoit 'invité' en terme que l'on pourra traduire dans les fichiers de langues. Pour cela on utilise la fonction 'JText' de l'API Joomla!
Pour nos données de sortie on utilisera les variables suivantes :
$user->displayname : nom à afficher
$user->registration: date d'enregistrement de l'utilisateur
En réalité on n'a pas besoin de tout ça car $user contient déjà les informations dont on a besoin mais pour illustrer notre exemple on passe par quelques étapes supplémentaires.
La variable $user contient les informations suivantes que l'on utilise :
$user->guest : est vrai si c'est un invité non enregistré sur le site
$user->username : identifiant de l'utilisateur
$user->name : nom complet de l'utilisateur
$user->registerDate : date d'enregistrement sous la forme '2011-03-01 11:58:48'
Pour connaître toutes les informations stockées dans $user vous pouvez afficher un dump avec var_dump($user);
On va transformer la date dans un format un peu plus sympa en utilisant la fonction 'getDate' de l'API Joomla!.
$user->registration = JFactory::getDate($user->registerDate)->toFormat('%A %d %B %Y');
La date s'affichera de la manière suivante : Mardi 01 Mars 2011
Voici le code final que l'on obtient dans notre modèle :
<?php
/**
* @copyright Copyright (C) 2011 Cédric KEIFLIN alias ced1870
* http://www.ck-web-creation-alsace.com
* http://www.joomlack.fr
* Module getuserCK pour Joomla! 1.6
* @license GNU/GPL
**/
// no direct access
defined('_JEXEC') or die('Restricted access');
class modgetuserCKHelper {
function getUser(&$params) {
jimport('joomla.application.module.helper');
$user =& JFactory::getUser();
if ($user->guest) {
$user->displayname = JText::_('INVITE');
$user->registration = '';
} else {
if ($params->get('username', '1') == '1') { // si nom d'utilisateur
$user->displayname = $user->username;
} else {
$user->displayname = $user->name;
}
$user->registration = JFactory::getDate($user->registerDate)->toFormat('%A %d %B %Y');
}
return $user;
}
}
?>
Fichier 'default.php
Pour commencer on garde nos bonnes habitudes avec le copyright et la vérification d'accès.
<?php
/**
* @copyright Copyright (C) 2011 Cédric KEIFLIN alias ced1870
* http://www.ck-web-creation-alsace.com
* http://www.joomlack.fr
* Module getuserCK pour Joomla! 1.6
* @license GNU/GPL
**/
// no direct access
defined('_JEXEC') or die('Restricted access');
?>
Ensuite on crée un bloc conteneur <div> pour placer les éléments qui seront affichés dans des paragraphes <p>. La première des choses est de dire 'Bonjour M. Dupont', mais n'oublions pas d'utiliser la fonction JText pour la traduction des termes :
<p><?php echo JText::_('BONJOUR').' '.$user->displayname; ?></p>
Ca se corse un peu car il faut faire la différence entre l'état enregistré et visiteur. Si c'est un membre on peut afficher sa date d'enregistrement :
<?php if (!$user->guest) { ?>
<p><?php echo JText::_('MEMBRE_DEPUIS').' '.$user->registration; ?></p>
<?php }
On veut aussi afficher la date courante, mais seulement si le paramètre est activé dans l'administration. On va donc le récupérer avec '$params->get('monparam')', et on utilise l'API Joomla! 1.6 pour récupérer la date sous la même forme que précédement.
if ($params->get('showdate')) {
$datenow = new JDate();
echo '<p>'.JText::_('AUJOURDHUI').' '.JFactory::getDate($datenow)->toFormat('%A %d %B %Y').'</p>';
}
Pour finir on affiche juste le texte stocké dans le paramètre textarea pour le message de bienvenue.
<p><?php echo $params->get('posttext'); ?></p>
Et voici donc le code final du fichier 'default.php' :
<?php
/**
* @copyright Copyright (C) 2011 Cédric KEIFLIN alias ced1870
* http://www.ck-web-creation-alsace.com
* http://www.joomlack.fr
* Module getuserCK pour Joomla! 1.6
* @license GNU/GPL
**/
// no direct access
defined('_JEXEC') or die('Restricted access');
?>
<div class="getuserCK">
<p><?php echo JText::_('BONJOUR').' '.$user->displayname; ?></p>
<?php if (!$user->guest) { ?>
<p><?php echo JText::_('MEMBRE_DEPUIS').' '.$user->registration; ?></p>
<?php }
if ($params->get('showdate')) {
$datenow = new JDate();
echo '<p>'.JText::_('AUJOURDHUI').' '.JFactory::getDate($datenow)->toFormat('%A %d %B %Y').'</p>';
}
?>
<p><?php echo $params->get('posttext'); ?></p>
</div>
Voilà on avance bien, il nous reste encore les fichiers de langue à créer pour traduire les termes. A ce stade le module est opérationnel mais les textes affichés sont ceux que l'on a écrits en majuscules dans les fichiers.
Fichiers de langues
Lors de la création du fichier XML on a vu qu'il fallait deux fichiers par langue :
fr-FR.mod_getuserCK.ini
et
fr-FR.mod_getuserCK.sys.ini
Le premier traduira les termes en français dans l'administration du module, le deuxième fichier (.sys.ini) traduira les termes en français mais sur la page d'installation du module uniquement (c'est un fichier système).
Ces deux fichiers sont rangés dans un dossier 'language/fr-FR' dans le dossier d'installation du module. Ils seront ensuite copiés sur le site dans 'language/fr-FR'. On crée les mêmes fichiers pour toutes les langues que l'on veut donc ici 'en-GB' puisqu'on l'a listé dans notre fichier XML. Ceci nous permettra d'avoir une version française et une version anglaise des termes de notre module.
On liste tous les termes utilisés pour les descriptions et labels dans le fichier XML, mais aussi tous les termes insérés avec la fonction JText.
Voici le contenu du fichier 'fr-FR.mod_getuserCK.ini' :
; @copyright Copyright (C) 2011 Cédric KEIFLIN alias ced1870 ; http://www.ck-web-creation-alsace.com ; http://www.joomlack.fr ; @license GNU/GPL ; Double quotes in the values have to be formatted as "_QQ_" MOD_GETUSERCK_DESC = "Module pour dire bonjour aux membres. Tutoriel de Cédric KEIFLIN sur http://tutoriels-joomla16.joomlack.fr" INVITE = "Invité" BONJOUR = "Bienvenue" AUJOURDHUI = "Nous sommes" MEMBRE_DEPUIS = "Vous êtes membre depuis" MOD_GETUSERCK_USERNAME_LABEL = "Nom à afficher" MOD_GETUSERCK_USERNAME_DESC = "Choisir d'afficher l'identifiant ou le nom de l'utilisateur" MOD_GETUSERCK_USERNAME_1 = "Identifiant" MOD_GETUSERCK_USERNAME_2 = "Nom complet" MOD_GETUSERCK_DATE_LABEL = "Afficher la date" MOD_GETUSERCK_DATE_DESC = "Affiche la date du jour actuel" MOD_GETUSERCK_POSTTEXT_LABEL = "Message d'accueil" MOD_GETUSERCK_POSTTEXT_DESC = "Message à afficher à la fin du module"
Si vous voulez insérer des guillemets dans les termes traduits, il faut les remplacer par "_QQ_". Exemple pour écrire Bienvenue dans un paragraphe gras :
BONJOUR = "<p style="_QQ_"font-weight:bold;"_QQ_">Bienvenue</p>"
Il ne reste plus qu'à copier ce fichier pour créer le fichier .sys.ini et faire de même pour l'anglais (en-GB).
Finalisation du module
Voilà on arrive à l'étape finale du tutoriel, la mise en package et le test. Compressez le dossier 'mod_getuserCK' dans lequel vous avez créé tous vos fichiers et faites en une archive ZIP (TAR.GZ convient aussi).
Allez sur votre site de test et installez le module comme n'importe quelle extension, puis publiez-le sur toutes les pages de votre site dans une position du template (position-7 pour la colonne de gauche du template Beez_20).
Et voilà ! c'est terminé, amusez-vous bien à créer vos propres modules, si vous avez aimé ce tutoriel vous pouvez voter tout en haut de la page.
Le package contenant le module getuser_CK est disponible en téléchargement sur Joomlack.
Télécharger le module mod_getuserCK


