Compatibilité Joomla! ![]()
![]()
Une fonctionnalité native de Joomla! permet d'ajouter des modules directement dans un article. C'est très pratique lorsque l'on veut ajouter une fonctionnalité comme un slideshow d'images ou un menu par exemple.
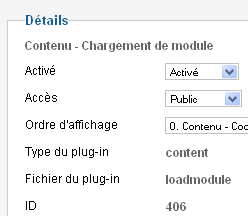
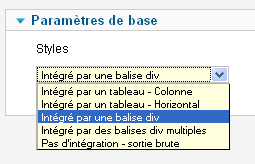
On peut réaliser cette prouesse très simplement grâce au plugin Contenu - Chargement de module. Allez dans la gestion des plugins et vérifier qu'il est bien publié. Dans les Paramètres de base du plugin vous pouvez également choisir la structure HTML pour le rendu du module.
Paramètres du plugin Chargement de module (loadmodule)


Edition de l'article
Dans votre article (en mode éditeur et non pas html) à l'endroit où vous voulez charger le module il vous suffit de l'appeler avec la syntaxe suivante :
[loadposition X]
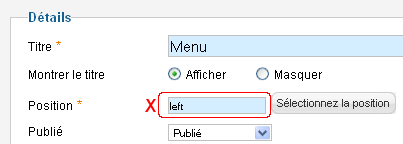
où X est le nom de la position de module à charger. Il faut remplacer les [ ] par des { } (je ne peux pas l'écrire correctement sinon joomla me charge le module). Par exemple pour charger les modules de la position left, il faut ajouter [loadposition left].

Vous pouvez créer des positions fictives en tapant le nom de la position dans le champ. Si la position n'est pas présente dans le template, le module ne sera affiché que si vous utilisez le plugin pour l'appeler.


