La possibilité de charger des images natives en différé est arrivée sur le web mais aussi sur votre site Web Joomla!
Joomla 4 possède des tonnes de fonctionnalités intéressantes et l'une d'elles est la possibilité d'activer le chargement différé d'images, contribuant ainsi à accélérer les pages de votre site Web et à améliorer l'expérience utilisateur. Vous pouvez en savoir plus sur la fonction de chargement différé ici.
* Lazy load = chargement différé : les images s'affichent et se charge au fur et à mesure que l'on scrolle dans la page
Pourquoi le "Lazy load" ?
Les images sont le type de données le plus demandé (après les vidéos) sur n'importe quelle page web et représentent en moyenne 90% de la taille de la page. Le chargement différé des images se traduit par un chargement plus rapide des pages, une meilleure expérience utilisateur et un meilleur classement organique pour votre site Web.
C'est une situation gagnant-gagnant et avec Joomla 4, il est plus facile que jamais de l'implémenter sur tout votre site web.
Comment activer Lazy Load dans Joomla 4
Grâce à Joomla 4, vous n'avez pas besoin d'installer d'extension tierce pour activer la charge différée sur votre site Joomla. Joomla 4 est livré avec un plugin intégré pour Lazy Load. Une fois activé, il chargera automatiquement toutes les images en différé.
Donc, pour activer la charge différée, connectez-vous à votre backend Joomla et accédez à Système >> Gérer >> Plugins.
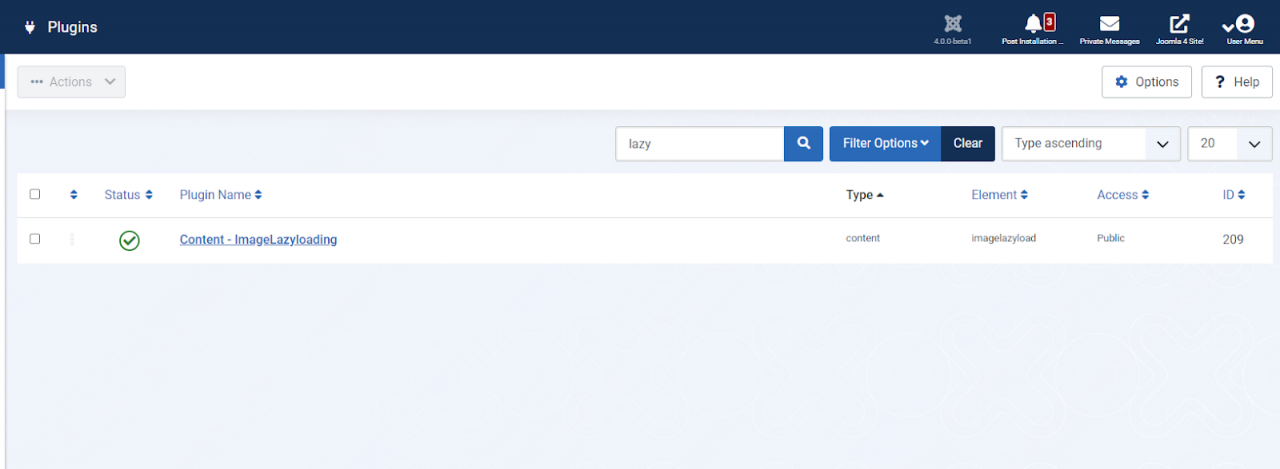
Recherchez Lazy dans le gestionnaire de plugins.

Activez simplement le plugin Contenu - ImageLazyLoading.
C'est tout. Toutes les images de vos articles Joomla à l'avenir seront désormais automatiquement chargées automatiquement. Voir la vidéo ci-dessous pour une procédure pas à pas plus complète.
Article original de Joomdev : https://www.joomdev.com/blog/entry/native-lazy-loading-in-joomla
Voir la vidéo de Joomdev : https://www.youtube.com/watch?v=HfsnkQE7HTw



