L'une de mes améliorations préférées dans Joomla 4 est la fonctionnalité "Web Assets" (ressources web). Il vous permet de charger un ensemble de fichiers JavaScript et CSS dans un ordre spécifique avec un seul appel.
Supposons que vous souhaitiez charger des fichiers CSS ou JavaScript qui dépendent d'autres fichiers. Par exemple, vous souhaiterez peut-être charger un fichier JavaScript qui dépend du chargement de jQuery en premier.
Dans ce court tutoriel, je vais vous montrer comment fonctionne la fonction "Web Assets" de Joomla 4.
Présentation du fichier joomla.asset.json
Dans le dossier de votre template, vous pouvez créer un fichier nommé joomla.asset.json. Cassiopeia, le template Joomla 4 par défaut, inclut déjà ce fichier qui contient les 3 ressources suivantes :
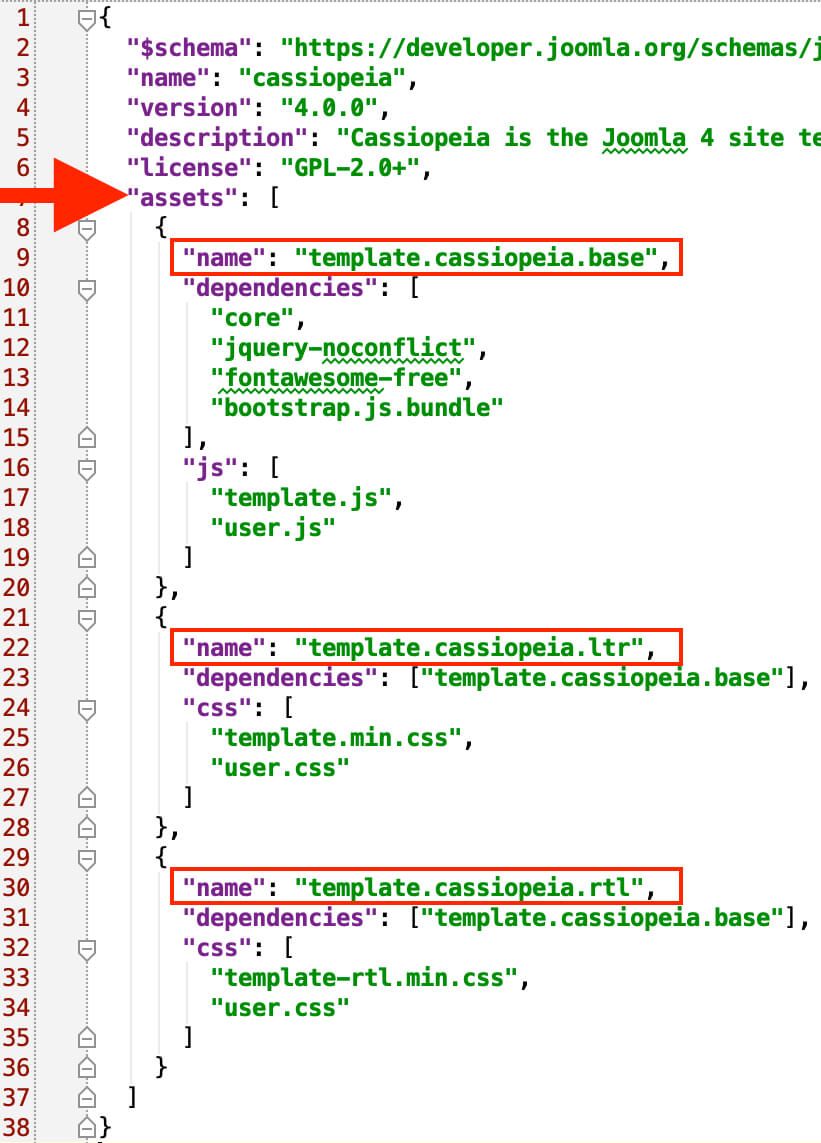
- template.cassiopeia.base
- template.cassiopeia.ltr
- template.cassiopeia.rtl
Voici comment ces 3 ressources apparaissent dans le code du fichier joomla.asset.json de Cassiopeia:

Le fichier joomla.asset.json s'exécutera automatiquement dans le frontend de votre site Joomla 4. Cependant, vous devez définir les ressources que vous souhaitez appeler.
Comment appeler une ressource
Pour appeler une ressource, placez les deux lignes de code suivantes dans le fichier index.php de votre template :
$wa = $this->getWebAssetManager();
$wa->enableAsset('template.cassiopeia.ltr');
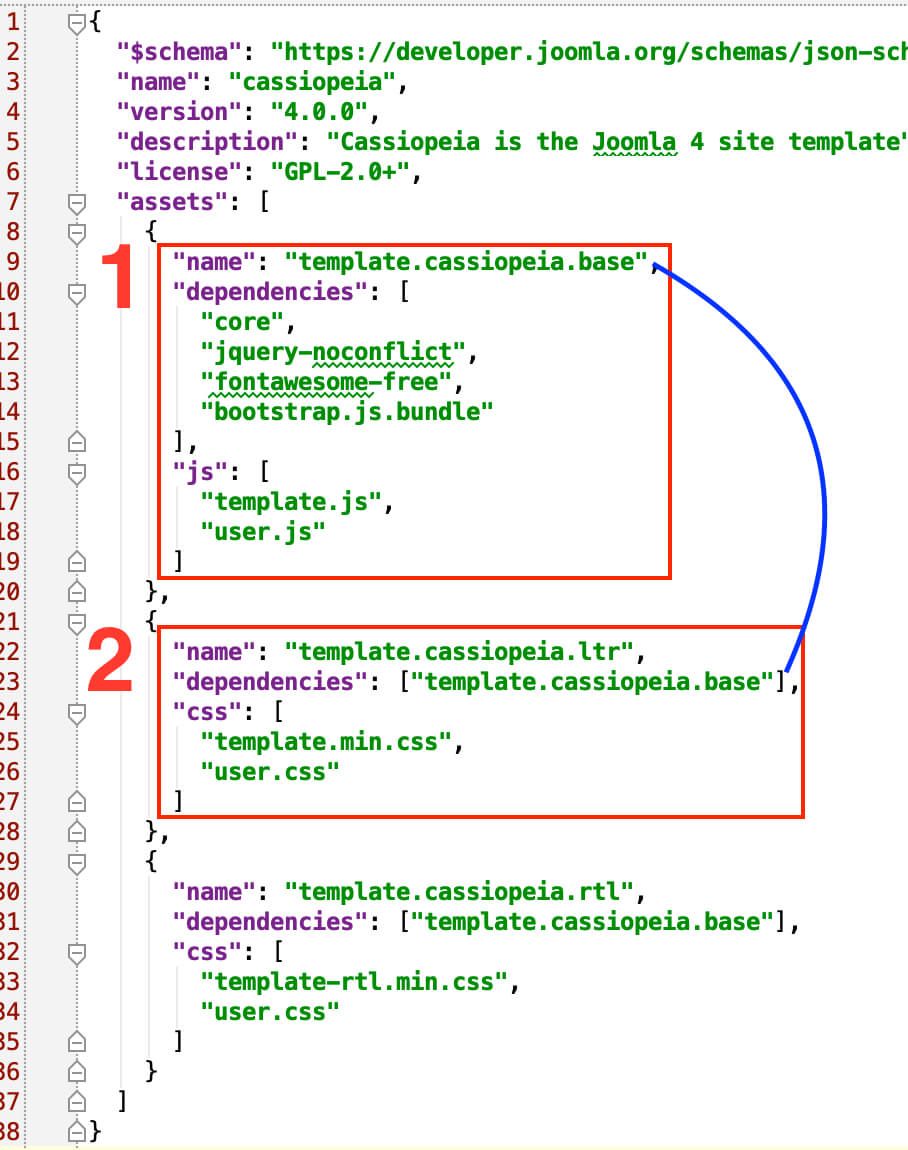
La deuxième ligne du code ci-dessus signifie que nous appellerons les ressources dans l'ordre suivant :
- Dépendances et fichiers de la ressource
template.cassiopeia.base. - Fichiers de la ressource
template.cassiopeia.ltr.

Ce qui est cool, c'est que les dépendances peuvent être imbriquées. Ainsi, une ressource qui dépend d'une autre peut avoir ses propres dépendances. C'est ce qui rend la fonctionnalité "Web assets" de Joomla 4 si puissante.
Article original de Joomlashack :
https://www.joomlashack.com/blog/tutorials/web-assets-in-joomla-4/