On cherche souvent à faire de beaux menus sur son site, et il existe des tas de modules qui vous rendent de super services, tout comme mon module Maximenu_CK.
Cependant parfois on cherche à faire un truc vraiment particulier et là rien de tel que d'investir un peu de temps et d'énergie dans la construction de styles CSS. C'est ce que nous allons faire ici en combinant un menu image avec un menu dropline.
Tout d'abord il faut paramétrer le module de menu et les liens de menu et ensuite appliquer les styles CSS pour arriver à l'effet voulu.
Démo du menu Image Dropline
Paramétrage du module de menu
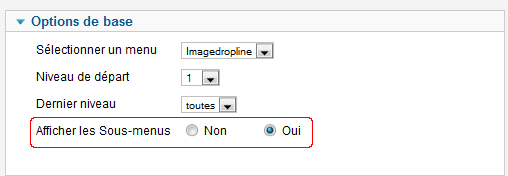
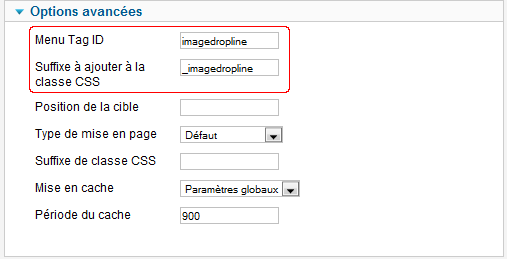
Il faut créer un module de menu dans lequel on autorise les sous-menus et auquel on donne un ID et un suffixe CSS.


L'identifiant et le suffixe CSS servent à appliquer des styles CSS en évitant au maximum les conflits avec les styles du template. Malgré tout en fonction du template utilisé vous aurez peut être besoin d'adapter les CSS pour obtenir un rendu correct.
Paramétrage du menu
Pour créer la structure du menu vous pouvez suivre le tutoriel de création de sous-menus.
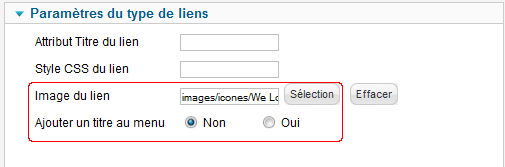
Pour chaque lien du menu il faut choisir une image à afficher et dire à Joomla! de ne pas afficher le titre du lien. De cette manière on crée un menu image.

Les icônes qui sont utilisées pour la démo sont issues du pack suivant :
http://soundforge.deviantart.com/art/Upojenie-160055593
Création des styles CSS
La dernière étape consiste à injecter les styles CSS dans le template. Pour cela ouvrez une feuille de style de votre template, souvent 'template.css' et collez les lignes suivantes à la fin du fichier.
ul.menu_imagedropline#imagedropline img {
border: none;
background: none;
}
ul.menu_imagedropline#imagedropline li {
list-style: none;
border: none;
background: none;
float: left;
padding: 0;
margin: 5px;
}
ul.menu_imagedropline#imagedropline li li {
list-style: none;
border: none;
background: none;
float: left;
margin: 0px;
}
ul.menu_imagedropline#imagedropline a {
border: none;
display: block;
}
ul.menu_imagedropline#imagedropline li.parent li a {
border: none;
display: block;
line-height: 30px;
padding: 0 10px 0 5px;
margin: 0;
color: #ddd;
background: none;
border-right: 1px solid #666;
text-decoration: none;
}
ul.menu_imagedropline#imagedropline li.parent li a:hover {
color: #fff;
text-decoration: underline;
}
ul.menu_imagedropline#imagedropline li:hover,
ul.menu_imagedropline#imagedropline li a:hover {
background: #555;
}
ul.menu_imagedropline#imagedropline {
height: 70px;
width: 100%;
background: #444;
position: relative;
}
ul.menu_imagedropline#imagedropline li.parent ul,
ul.menu_imagedropline#imagedropline li.parent li.parent ul {
float: left;
position: absolute;
left: -999em;
margin: 0;
padding: 0;
}
ul.menu_imagedropline#imagedropline li.parent:hover ul,
ul.menu_imagedropline#imagedropline li.parent li.parent:hover ul {
float: left;
position: absolute;
left: 0;
width: 100%;
height: 30px;
background: #555;
padding: 0;
margin: 0;
}
La démo de ce menu est inspirée du menu pro_dropline8 sur CSSplay
Vous pouvez vous amuser à personnaliser le menu en ajoutant des flèches aux éléments parent afin d'indiquer qu'ils ont des sous-menus, ajouter des couleurs de fond différentes par sous-niveau, etc... à vous de jouer !


